Tic-Tac-Toe React
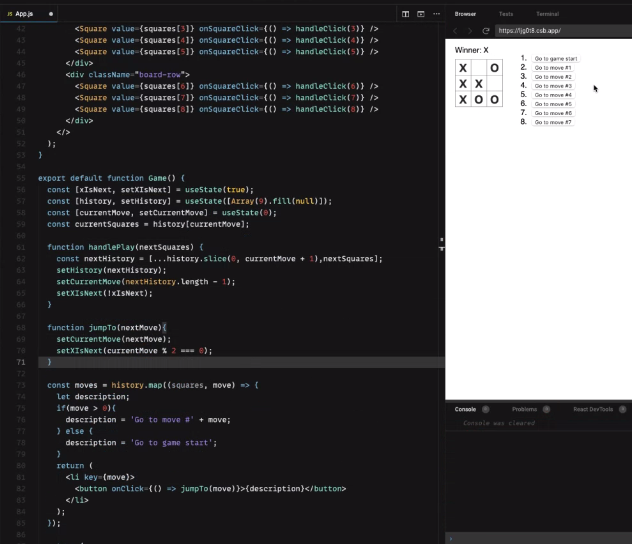
This week Andrew Koerner finished Tic Tac Toe series. We learned how to implement logic to determine the winner of the game as well as adding functionality to allow the user to go back to a previous turn. To start, Andrew created a function to calculate the winner and an array with all of the win possibilities. In the function he wrote a for loop to check the squares to determine if any of them had 3 X’s or O’s in a row and if they did he returned X or O depending on the winner. This function was added to the on click handler so that after every click the game was checked to see if there was a winner. If there was a winner it would be displayed in a div above the game board and if there was not a winner it would instead show whose turn it was.
Next, Andrew began adding logic to store the history of the turns on the board by essentially copying the current placements of the X’s and O’s into an array of 9 values. This logic was also added into the on click handler, that way every turn would be stored in an array to get a full history of the game. Then he added a list to the screen where users were allowed to click on the turn they wanted to go back to and the board would be overwritten with what was stored in the history array.