SwiftUI & Core Data - Tying it all together
In this weeks knowledge exchange, Bryan San Andres continued his discussion in SwiftUI.
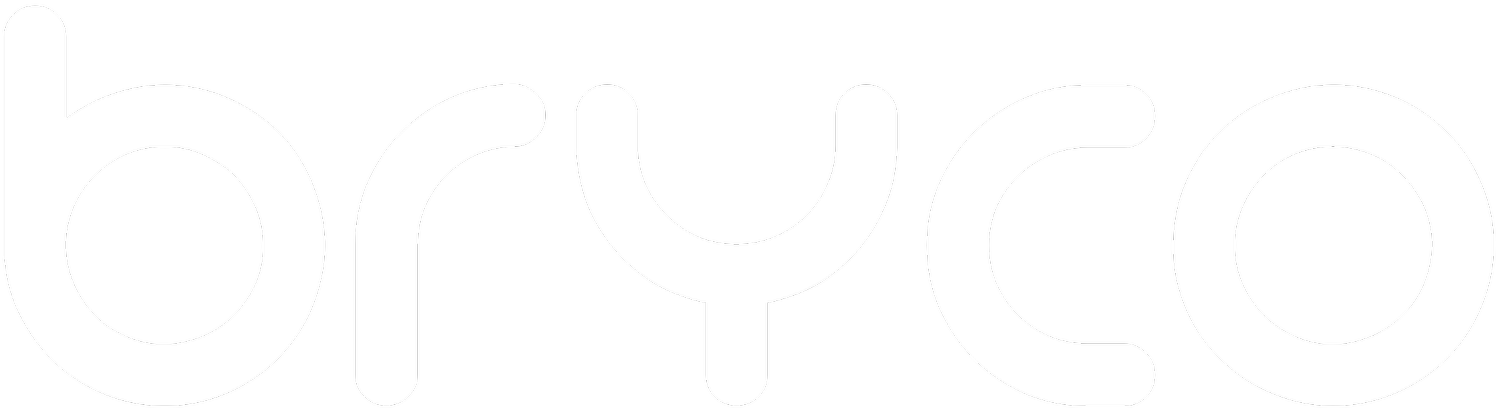
Today was covered Grids and Charts in SwiftUI. During this presentation we discussed that grids are similar to table. Next, we focused on turning a vertical table to a horizontal table using color blocks. Once the chart was vertical we added header rows, grabbed JSON from Mockaroo and dropped it into Xcode.
Grids in Swift have a limit of 25 rows for Static Grids, anymore would hurt performance and is necessary to use LazyGrid. GridView handles formatting automatically depending on number of rows and data given. We used a bundle decoding library to deserialize JSON. JSON has to match structure. and Set up Orders data had to conform to Codable and Identifiable.
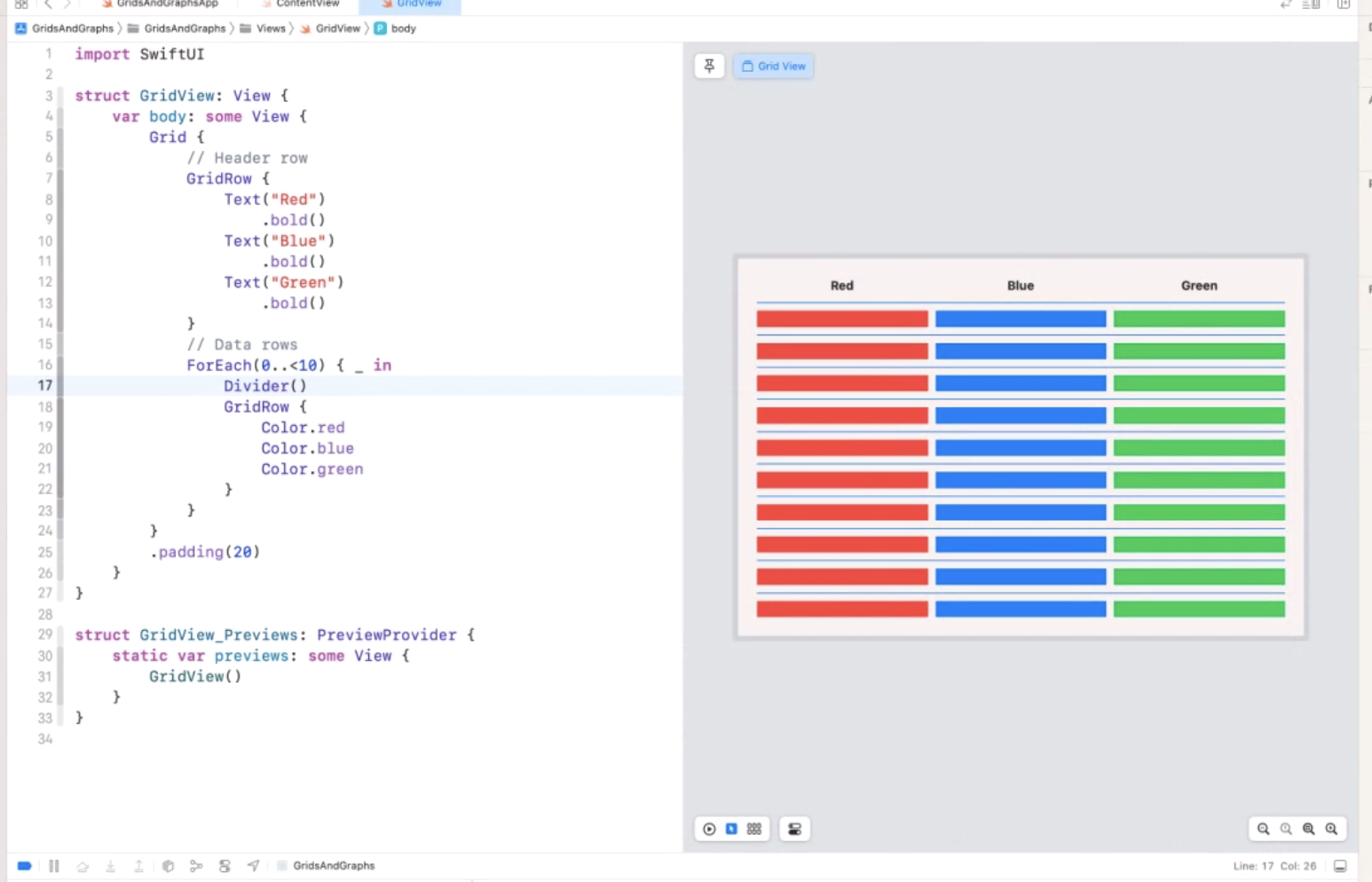
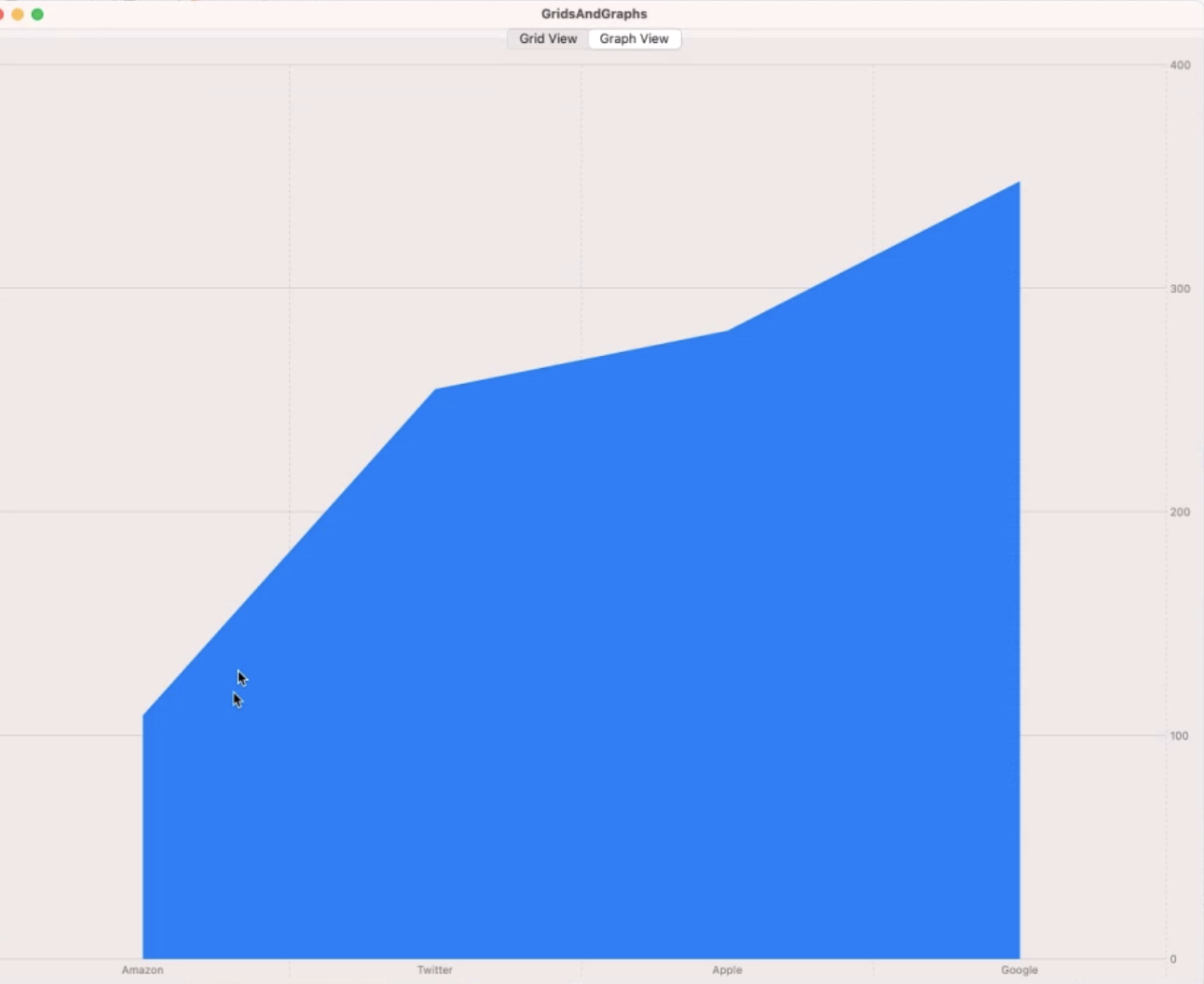
Lastly, we took the same data used for the GridView and utilized it with ChartView. We utilized Charts library and set up a bar chart with a data array to contain BarChart labels. We call chart with the data array and Chart Data file was created and contained a function that would increment product total per bar chart. This allowed us to display Product Totals per company in a Bar Chart format.